por The Black | Jun 14, 2025 | Utilidades Web |
Herramientas para generar datos válidos: útiles y seguras para hacer pruebas
Cuando estamos desarrollando una aplicación, uno de los problemas más comunes es que necesitamos introducir datos «reales» para probar formularios, validaciones o bases de datos… pero no deberíamos usar datos reales de personas. Para eso existen páginas que te permiten generar datos ficticios pero válidos, que respetan las reglas de formato (como el cálculo de la letra del DNI o el checksum del IBAN).
Estas herramientas son muy prácticas para desarrollo, testeo y control de calidad. Y lo mejor: son gratuitas y no requieren registro.
Importante: estas páginas están pensadas exclusivamente para uso en entornos de pruebas o desarrollo. Nunca deben usarse para fines reales, ni mucho menos para engañar o suplantar datos personales.
Páginas útiles para generar datos válidos
Generador de números NIF, NIE, CIF
https://testingdatagenerator.com/doi.html
Genera y calcula números de NIF, NIE, CIF válidos para tus pruebas.
Generadordni.es
https://www.generadordni.es/
Perfecta para sacar rápidamente un DNI válido con letra. También permite generar contraseñas, matrículas y bastidores de vehículos, pasaporte y más opciones
IBAN Generator – IBAN.com
https://www.iban.com/iban-generator
Genera IBANs con estructura válida para diferentes países, incluyendo España. Ideal para pruebas con formularios bancarios.
Xe.com IBAN Checker
https://www.xe.com/ibans/iban-checker/
Valida IBAN. La opción de generar ya no está disponible. Muy útil para testear validaciones de formularios de cuenta.
GenerateData.com
https://generatedata.com/
Permite generar tablas completas con nombres, correos, DNIs, IBANs, direcciones, fechas, etc. Ideal si necesitas poblar una base de datos entera. Puedes exportar los datos en CSV, SQL, JSON, entre otros formatos.(En inglés)
Mockaroo
https://mockaroo.com/
Muy personalizable. Puedes elegir qué tipo de campos quieres (nombre, email, cuenta bancaria, fecha de nacimiento…) y generar cientos o miles de registros para pruebas. (En inglés)
Stripe Test Cards
https://stripe.com/docs/testing#international-cards
Para pruebas con pagos. Aquí tienes números de tarjeta válidos para testear integraciones con Stripe u otras pasarelas.
¿Por qué usar estas herramientas?
- No te arriesgas a meter datos personales reales.
- Ahorras tiempo probando con datos que ya cumplen las validaciones (como el formato del DNI o el IBAN).
- Puedes hacer tests automáticos o manuales sin miedo a comprometer la privacidad de nadie.
- Evitas problemas legales o éticos durante el desarrollo.
En resumen
Si estás creando una app, web o sistema que trabaja con datos personales o bancarios, estas herramientas te facilitan mucho la vida y te ayudan a trabajar de forma más limpia, segura y profesional.
También puedes generar DNIs o IBANs por código con scripts en PHP, JavaScript o Python. Puedes encontrar información en Git hub.

por The Black | May 31, 2024 | Seguridad, Utilidades Web |
La importancia de generar contraseñas seguras
La mayor parte de nuestra información personal y profesional se encuentra en línea, la seguridad cibernética es algo a lo que debemos dar una prioridad muy alta sino absoluta. Una de las medidas más básicas para proteger nuestra información es la creación de contraseñas seguras. Sin embargo, aún muchos de nosotros subestimamos la importancia de esta práctica y utilizamos contraseñas débiles o repetitivas, poniéndo en riesgo nuestra información ante la posibilidad de sufrir ataques cibernéticos.
¿Por Qué Son Importantes las Contraseñas Seguras?
Las contraseñas seguras actúan como la primera línea de defensa contra el acceso no autorizado a nuestras cuentas y dispositivos. Una contraseña segura debe ser única y compleja, incluyendo una combinación de letras mayúsculas y minúsculas, números y caracteres especiales. Aquí te presentamos algunas razones clave por las cuales es crucial utilizar contraseñas seguras:
Protección de Datos Personales
Las contraseñas seguras ayudan a proteger información sensible como datos bancarios, documentos personales y correos electrónicos.
Prevención de Robos de Identidad
Utilizar contraseñas fuertes dificulta el acceso de los ciberdelincuentes a tus cuentas, reduciendo el riesgo de robo de identidad.
Seguridad en el Trabajo
En el ámbito profesional, contraseñas robustas protegen información corporativa confidencial, evitando posibles brechas de seguridad que podrían afectar gravemente a la empresa.
Defensa Contra Ataques Automatizados (Bots)
Muchos atacantes utilizan bots para adivinar contraseñas. Lo que comúnmente se conoce como ‘Fuerza Bruta‘ Las contraseñas complejas son mucho más difíciles de descifrar mediante estos métodos.
Generación y Gestión de Contraseñas Seguras
A pesar de la importancia de las contraseñas seguras, recordar múltiples combinaciones complejas es imposible y más cuando hay aplicaciones o sitios web que exigen unas carcatersíticas concretas de uso (Mayúsculas, minísculas, núemros, carcateres especiales adm itidos o no, e incluos una determinada longitu de la contraseña).
Aquí es donde las herramientas de generación y gestión de contraseñas resultan utiles y cada vez más indispensables.
Navegadores y Seguridad
Algunos navegadores como Google Chrome han implementado características avanzadas para facilitar la creación y gestión de contraseñas seguras. Chrome, por ejemplo, ofrece la posibilidad de generar contraseñas automáticamente cuando creas una nueva cuenta en cualquier sitio web. Estas contraseñas son aleatorias y altamente seguras. Además, Chrome puede guardar estas contraseñas y sincronizarlas a través de tus dispositivos, permitiendo un acceso fácil y seguro sin la necesidad de recordar cada una de ellas.
Sitios Web para Generar Contraseñas Seguras
Para aquellos que prefieren no depender exclusivamente del navegador para la generación de contraseñas, existen múltiples herramientas en línea que pueden ayudar. Aquí tienes nueve sitios web gratuitos donde puedes crear contraseñas seguras fácilmente:
- LastPass ofrece un generador de contraseñas que te permite crear contraseñas seguras y personalizadas. Puedes ajustar la longitud y elegir qué tipos de caracteres incluir.
- Clave Segura generador de contraseñas que te eprmite ajustar la longitud y tipos de caracteres. Como curiosidad ermite la opción ‘Fácil de recordar’ que genera claves ‘legibles’ (más o menos)
- Avast Random Generator Password . Generador de contraseñas aleatorias de Avast con diferentes combinaciones de caracteres y longitudes.
- Norton Password Este generador de contraseñas de Norton permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes.
- Keeper Security Password Generator De características similares a las anteriores. Permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes.
- Dashlane Password ofrece una herramienta simple para generar contraseñas seguras y también proporciona opciones para personalizar las características de la contraseña.
- Bitwarden Password Generator proporciona un generador de contraseñas que permite crear contraseñas al azar y altamente seguras. También ofrece opciones para generar frases de paso.
- Password Generator Plus Este sitio permite crear contraseñas robustas y personalizarlas según tus necesidades, incluyendo opciones avanzadas para caracteres especiales y exclusión de caracteres ambiguos.
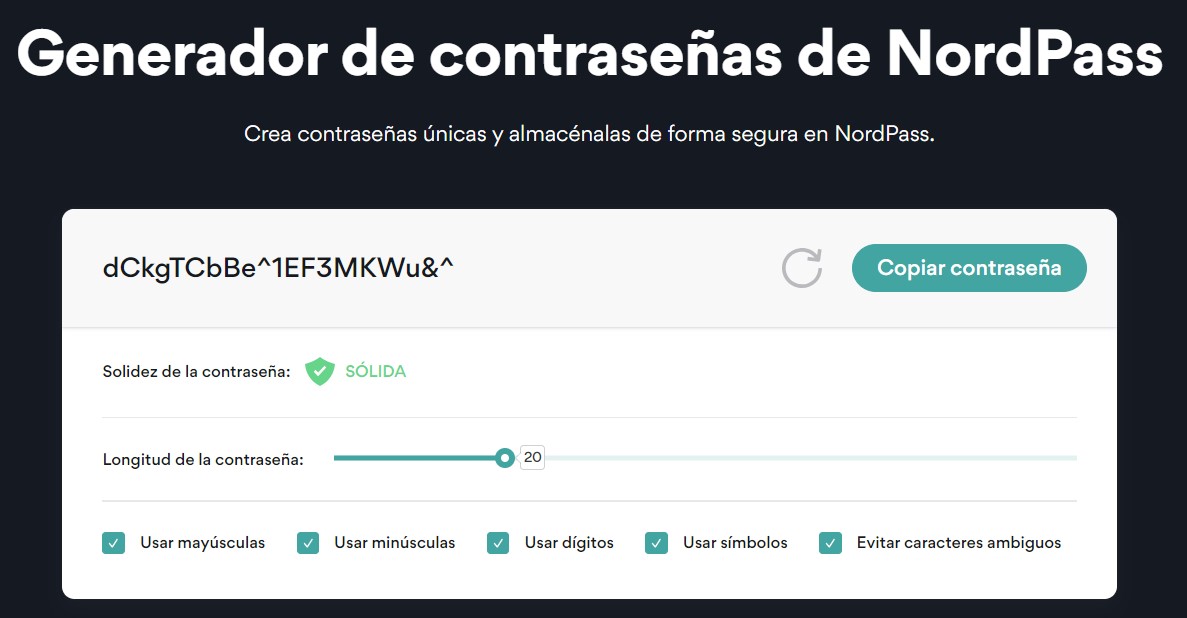
- NordPass Password Generator Permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes. Incluye la opción de usar carcateres ambiguos
La creación de contraseñas seguras es una medida simple pero vital para proteger nuestra información en la era digital. Utilizar herramientas de generación de contraseñas, ya sean integradas en nuestros navegadores o disponibles en línea, puede ayudarnos a mantenernos un paso adelante de los ciberdelincuentes. Adoptar buenas prácticas de seguridad, como el uso de contraseñas únicas y complejas para cada cuenta, es esencial para salvaguardar nuestra privacidad y seguridad en línea.
Puedes consultar más información en la web del Instituto Nacional de Ciberseguridad (INCIBE): Gestión de contraseñas seguras.

por The Black | May 25, 2024 | SEO, Utilidades Web |
El uso del formato HEIC en la web es técnicamente posible, pero enfrenta algunos desafíos de compatibilidad y prácticos que limitan su uso. Por ello lo más fáciles convertir a jpg o webp.
Aquí te vamos a mostrar sitios web online en los que podràs convertir tus ficheros HEIC y subirlos a web en formato jpg o webp.
Pero antes hagamos un repaso de estos formatos:
QUE ES EL FORMATO HEIC
El formato HEIC (High Efficiency Image File Format) es un formato de archivo para imágenes y secuencias de imágenes que fue desarrollado por el Moving Picture Experts Group (MPEG). Utiliza la codificación HEVC (High Efficiency Video Coding) para mantener una alta calidad de imagen con un tamaño de archivo significativamente más pequeño en comparación con los formatos tradicionales como JPEG.
Este formato es especialmente útil para dispositivos con capacidades de almacenamiento limitadas o para aplicaciones que requieren la transferencia de imágenes a través de redes con limitaciones de ancho de banda. Algunas de las características destacadas del formato HEIC incluyen:
- Mejor compresión: HEIC puede comprimir las imágenes más eficazmente que los formatos tradicionales como JPEG, lo que resulta en archivos de menor tamaño sin una pérdida significativa de calidad.
- Soporte para imágenes de 16 bits: A diferencia del JPEG que solo soporta 8 bits por color, HEIC soporta hasta 16 bits por color, permitiendo una gama más amplia de colores y detalles.
- Capacidad para almacenar múltiples imágenes en un solo archivo: Esto es útil para guardar ráfagas de fotos o álbumes completos.
- Soporte para transparencia y datos de profundidad: Esto permite características avanzadas como imágenes con fondo transparente y efectos de desenfoque basados en la profundidad.
USO DEL FORMATO HEIC EN DISPOSITIVOS MÓVILES
En cuanto a los dispositivos móviles que utilizan HEIC, Apple fue uno de los primeros grandes adoptantes. Desde iOS 11 y macOS High Sierra, los dispositivos Apple, como iPhones y iPads, usan HEIC como el formato predeterminado para fotos para mejorar la eficiencia del almacenamiento. Otros fabricantes de dispositivos Android también han comenzado a ofrecer soporte para HEIC, aunque su adopción no es tan universal como en los dispositivos de Apple. La compatibilidad y el soporte pueden variar dependiendo de la marca, el modelo del dispositivo y la versión del sistema operativo Android.
de los creadores de ILovePDF, tenemos un conjunto de utlidades para convertir, comprimir, redimensionar e incluso crear una imagen a partir de un fichero html o hacer un meme.
Una de las funciones es convertir de HEIC a JPG.
Con la cuenta gratuïta puedes convertir varios ficheros de golpe y los descargas juntos en un .zip. Hemos convertido más de 100 en una sesión y no nos ha dado problemas,
Puedes subir varios, pero sI no estás registrado solo convierte de 2 en 2 y los tienes que descargar individualmente.
Permite multitud de formatos. También Webp
Lo malo:Tiene un límite de 10 minutos por día. Pasado este tiempo no puedes ni descargar los ficheros convertidos que no te haya dado tiempo a descargar. Se siente. El registro no tiene un plan gratuito.
Sin registro permite un máximo de 5 archivos a la vez, que puedes descargar individualmente o en un fichero comprimido (zip)
Permite convertir de multitud de formatos.
Lo malo: Tienen un límite de 20 archivos gratis al dia.

por The Black | Jun 10, 2023 | Utilidades Web |
En ocasiones quieres personalizar partes de la página web y con CSS puedes hacerlo. La mayoría de constructores tiene un sitio donde puedes hacerlo. Pero CSS a veces es un poco lio. Aquí te presentamos algunas utilidades online que te ayudarán si tienes que retocar el CSS y no sabes muy bien como.
Ilustración:
Online illustrations by Storyset
Aquí tienes una lista de 6 herramientas online para generar o retocar CSS:
1. CSSmatic (https://www.cssmatic.com/)
– No requiere registro.
– Características: Generador de gradientes, sombras, bordes redondeados y efectos de texto. También ofrece una herramienta de recorte de imágenes y un generador de patrones.
2. CSS3 Generator (https://css3generator.com/)
– No requiere registro.
– Características: Genera código CSS para propiedades como bordes redondeados, sombras, gradientes, transformaciones y transiciones.
3. CSS Grid Generator (https://cssgrid-generator.netlify.app/)
– No requiere registro.
– Características: Permite generar diseños de rejilla utilizando la especificación CSS Grid. Proporciona opciones para configurar el número de columnas, el tamaño de las filas y columnas, y las brechas entre ellas.
4. ColorZilla (https://www.colorzilla.com/)
– No requiere registro, pero ofrece una versión Pro con características adicionales.
– Características: Incluye una herramienta de selección de colores con cuentagotas, generador de gradientes, analizador de colores de página, y generador de paletas de colores.
5. CSS Beautifier (https://www.freeformatter.com/css-beautifier.html)
– No requiere registro.
– Características: Formatea y reorganiza el código CSS para mejor legibilidad. Puede ser útil para dar formato a código CSS existente y hacerlo más estructurado.
6. CSS Minifier (https://cssminifier.com/)
– No requiere registro.
– Características: Minifica el código CSS, eliminando espacios en blanco y reduciendo el tamaño del archivo. Puede ser útil para optimizar la carga de páginas web al reducir el tamaño de los archivos CSS.
Estas herramientas online te permitirán generar y retocar CSS de manera fácil y rápida sin tener que instalar ningún software adicional.
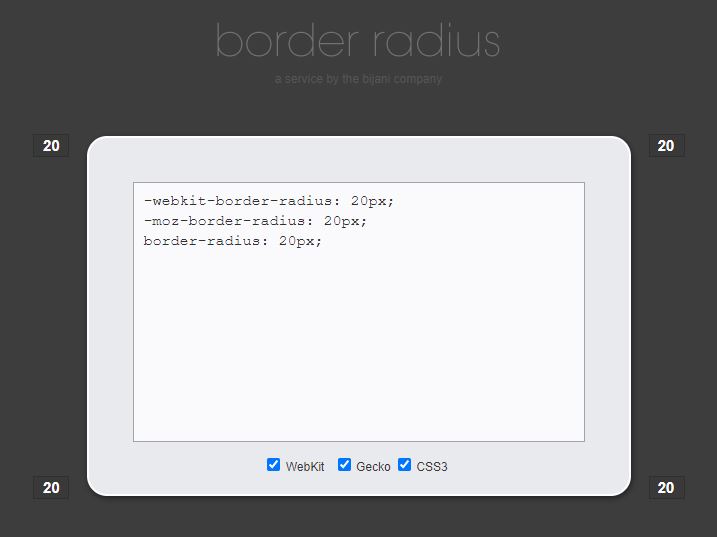
Border Radius
Si queremos hacer que nuestra caja tenga los bordes redondeados, esta es tu página. Sólo tienes que indicar los pixeles que debe tener el redondeado. aplicar y copiar el código

por The Black | Mar 3, 2021 | Seguridad, Utilidades Web |
Las urls cortas nacieron, entre otras cosas, para poder meter enlaces en los 140 caracteres de twitter sin que te quedarás sin espacio para poner nada más. Se siguen usando para abreviar pero no solo se usa con esta finalidad. Los ‘malos’ lo usan para enmascarar malware o redirigirte a webs falsas (phising), por lo que cada vez somos más reacios a clicar en una url acortada que no venga de una fuente de confianza, y aún así.
¿Alguna vez te has preguntado como ver la url final sintener que hacer click?
Si es así, tienes suerte, alguien ha pensado que este servicio podría ser útil y ha creado un servicio online para poder ver esa URL final.
El servicio se llama GetLinkInfo.com Esperamos a que su servicio de cloudflare verifique nuestro browser y accederemos a su landing. Simplemente entramos el link acortado que queremos verificar y pulsamos el botón verde de Get Link Info, en unso segundos nos proporcionará la dirección completa que hay escondida.

La próxima vez, antes de abrir una URL acortada, ya sabes lo que tienes que hacer.