por The Black | Ago 1, 2024 | Seguridad, Wordpress |
Actualizaciones Constantes de WordPress y sus plugins: Incompatibilidades y soluciones
WordPress, como una de las plataformas de gestión de contenido más populares del mundo, está en constante evolución. Las actualizaciones frecuentes del núcleo de WordPress y sus plugins son esenciales para mejorar la funcionalidad, la seguridad y la experiencia del usuario. Sin embargo, estas actualizaciones también pueden traer consigo problemas de incompatibilidad que pueden afectar el funcionamiento del sitio web, incluyendo la posibilidad de que no se pueda acceder ni al backend. En este artículo, exploraremos las causas de estas incompatibilidades y proporcionaremos una guía sobre cómo desactivar todos los plugins a través de la base de datos para recuperar el acceso al backend.
La Importancia de las Actualizaciones en WordPress
Seguridad
Las actualizaciones regulares son fundamentales para mantener la seguridad del sitio web. Las vulnerabilidades en el núcleo de WordPress o en los plugins pueden ser explotadas por atacantes para comprometer el sitio. Por lo tanto, los desarrolladores lanzan actualizaciones para corregir estas fallas de seguridad.
Funcionalidad
Las actualizaciones también traen nuevas características y mejoras de rendimiento. Estas pueden incluir desde mejoras en la interfaz de usuario hasta optimizaciones en el código que hacen que el sitio web sea más rápido y eficiente.
Compatibilidad
A medida que el entorno tecnológico evoluciona, las actualizaciones aseguran que WordPress y sus plugins sigan siendo compatibles con las últimas versiones de PHP, navegadores web y otros componentes de software.
Problemas de Incompatibilidad
Incompatibilidades entre Plugins
Las actualizaciones de plugins pueden causar conflictos entre ellos. Esto puede suceder si un plugin se actualiza para ser compatible con la última versión de WordPress, pero otro plugin aún no ha sido actualizado para soportar esa misma versión.
Dependencias de Versiones
Algunos plugins dependen de versiones específicas del núcleo de WordPress o de otros plugins. Si se actualiza el núcleo de WordPress, pero los plugins dependientes no se actualizan, esto puede causar problemas de compatibilidad.
Acceso al Backend (Error crítico)
Una de las consecuencias más frustrantes de estas incompatibilidades es la imposibilidad de acceder al backend de WordPress. Esto puede suceder cuando un conflicto de plugins o una incompatibilidad con el núcleo de WordPress causa un error fatal que bloquea el acceso al panel de administración.
Solución: Desactivar Plugins Mediante la Base de Datos
Cuando no puedes acceder al backend de WordPress debido a un problema de compatibilidad, una solución es desactivar todos los plugins a través de la base de datos. A continuación, se detalla cómo hacerlo:
Paso 1: Acceder a phpMyAdmin
- Accede al Panel de Control de tu Hosting
- Inicia sesión en el panel de control de tu proveedor de hosting (cPanel, Plesk, etc.).
- Abrir phpMyAdmin
- Busca y selecciona phpMyAdmin para gestionar las bases de datos de tu sitio web.
Paso 2: Seleccionar la Base de Datos de WordPress
- Selecciona la Base de Datos de tu wordpress. Si solo tienes un blog, será (probablemente) la única que haya
- En phpMyAdmin, selecciona la base de datos que corresponde a tu instalación de WordPress. El nombre de la base de datos generalmente se puede encontrar en el archivo `wp-config.php` en el directorio raíz de tu sitio WordPress.
Paso 3: Editar la Tabla `wp_options`
- Encontrar la Tabla `wp_options`
- En la lista de tablas, busca y selecciona `wp_options` (el prefijo `wp_` puede variar si has cambiado el prefijo de tu base de datos).
- Editar la Fila `active_plugins`
- Busca la fila con el `option_name` que es `active_plugins`. Esto puede estar en la primera página de resultados o deberás buscarla entre las diferentes páginas de la tabla.
- Modificar el Valor de `active_plugins`
- Edita esta fila y cambia el valor del campo `option_value` a: `a:0:{}`. Este cambio desactivará todos los plugins.
Paso 4: Verificar el Acceso al Backend
- Acceder al Backend
- Una vez que hayas realizado los cambios en la base de datos, intenta acceder nuevamente al panel de administración de WordPress. Deberías poder iniciar sesión sin problemas ahora que todos los plugins están desactivados.
Paso 5: Reactivar los Plugins uno por uno
- Reactiva los Plugins
- Desde el panel de administración de WordPress, ve a la sección de plugins y reactiva los plugins uno por uno. Esto te permitirá identificar cuál plugin está causando el problema de compatibilidad.
- Solucionar Problemas de Incompatibilidad
- Una vez identificado el plugin problemático, puedes buscar una actualización para el mismo, contactar al desarrollador del plugin para soporte, o considerar usar un plugin alternativo que ofrezca la misma funcionalidad sin causar conflictos.
Conclusión
Las actualizaciones constantes de WordPress y sus plugins son esenciales para la seguridad y el rendimiento, pero pueden traer problemas de incompatibilidad. Desactivar todos los plugins a través de la base de datos es una solución eficaz cuando estas incompatibilidades impiden el acceso al backend. Siguiendo los pasos descritos, puedes recuperar el control de tu sitio web y gestionar las actualizaciones de manera más efectiva para evitar futuros conflictos.
Por todo ello es muy importante que cuando instales wordpress, guardes a buen recaudo el nombre de la base de datos, el usuario de acceso a la misma y su contraseña.

por The Black | May 31, 2024 | Seguridad, Utilidades Web |
La importancia de generar contraseñas seguras
La mayor parte de nuestra información personal y profesional se encuentra en línea, la seguridad cibernética es algo a lo que debemos dar una prioridad muy alta sino absoluta. Una de las medidas más básicas para proteger nuestra información es la creación de contraseñas seguras. Sin embargo, aún muchos de nosotros subestimamos la importancia de esta práctica y utilizamos contraseñas débiles o repetitivas, poniéndo en riesgo nuestra información ante la posibilidad de sufrir ataques cibernéticos.
¿Por Qué Son Importantes las Contraseñas Seguras?
Las contraseñas seguras actúan como la primera línea de defensa contra el acceso no autorizado a nuestras cuentas y dispositivos. Una contraseña segura debe ser única y compleja, incluyendo una combinación de letras mayúsculas y minúsculas, números y caracteres especiales. Aquí te presentamos algunas razones clave por las cuales es crucial utilizar contraseñas seguras:
Protección de Datos Personales
Las contraseñas seguras ayudan a proteger información sensible como datos bancarios, documentos personales y correos electrónicos.
Prevención de Robos de Identidad
Utilizar contraseñas fuertes dificulta el acceso de los ciberdelincuentes a tus cuentas, reduciendo el riesgo de robo de identidad.
Seguridad en el Trabajo
En el ámbito profesional, contraseñas robustas protegen información corporativa confidencial, evitando posibles brechas de seguridad que podrían afectar gravemente a la empresa.
Defensa Contra Ataques Automatizados (Bots)
Muchos atacantes utilizan bots para adivinar contraseñas. Lo que comúnmente se conoce como ‘Fuerza Bruta‘ Las contraseñas complejas son mucho más difíciles de descifrar mediante estos métodos.
Generación y Gestión de Contraseñas Seguras
A pesar de la importancia de las contraseñas seguras, recordar múltiples combinaciones complejas es imposible y más cuando hay aplicaciones o sitios web que exigen unas carcatersíticas concretas de uso (Mayúsculas, minísculas, núemros, carcateres especiales adm itidos o no, e incluos una determinada longitu de la contraseña).
Aquí es donde las herramientas de generación y gestión de contraseñas resultan utiles y cada vez más indispensables.
Navegadores y Seguridad
Algunos navegadores como Google Chrome han implementado características avanzadas para facilitar la creación y gestión de contraseñas seguras. Chrome, por ejemplo, ofrece la posibilidad de generar contraseñas automáticamente cuando creas una nueva cuenta en cualquier sitio web. Estas contraseñas son aleatorias y altamente seguras. Además, Chrome puede guardar estas contraseñas y sincronizarlas a través de tus dispositivos, permitiendo un acceso fácil y seguro sin la necesidad de recordar cada una de ellas.
Sitios Web para Generar Contraseñas Seguras
Para aquellos que prefieren no depender exclusivamente del navegador para la generación de contraseñas, existen múltiples herramientas en línea que pueden ayudar. Aquí tienes nueve sitios web gratuitos donde puedes crear contraseñas seguras fácilmente:
- LastPass ofrece un generador de contraseñas que te permite crear contraseñas seguras y personalizadas. Puedes ajustar la longitud y elegir qué tipos de caracteres incluir.
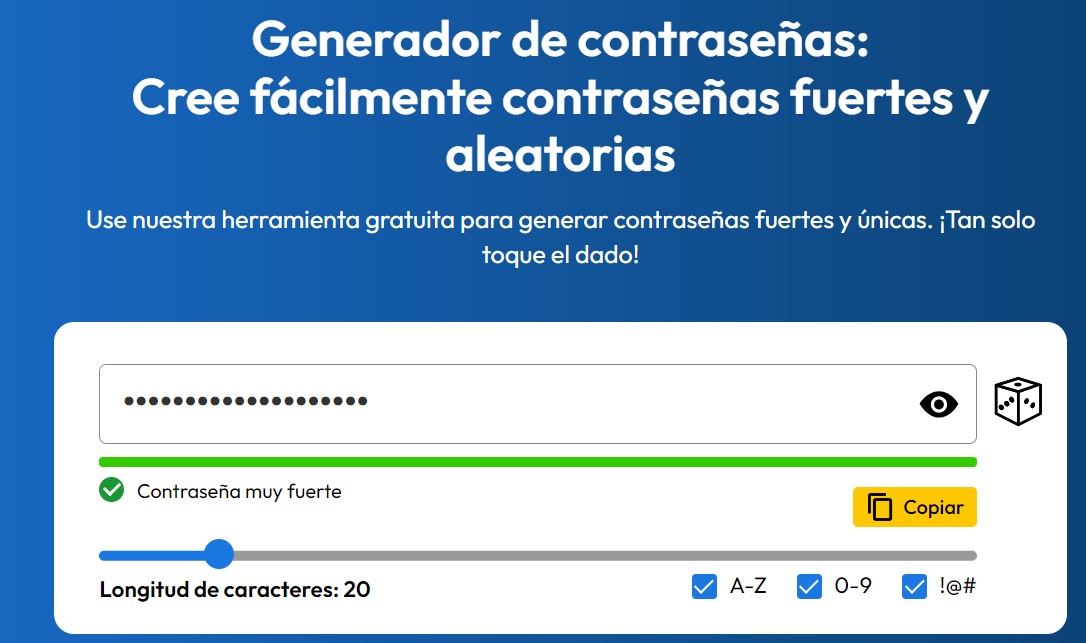
- Clave Segura generador de contraseñas que te eprmite ajustar la longitud y tipos de caracteres. Como curiosidad ermite la opción ‘Fácil de recordar’ que genera claves ‘legibles’ (más o menos)
- Avast Random Generator Password . Generador de contraseñas aleatorias de Avast con diferentes combinaciones de caracteres y longitudes.
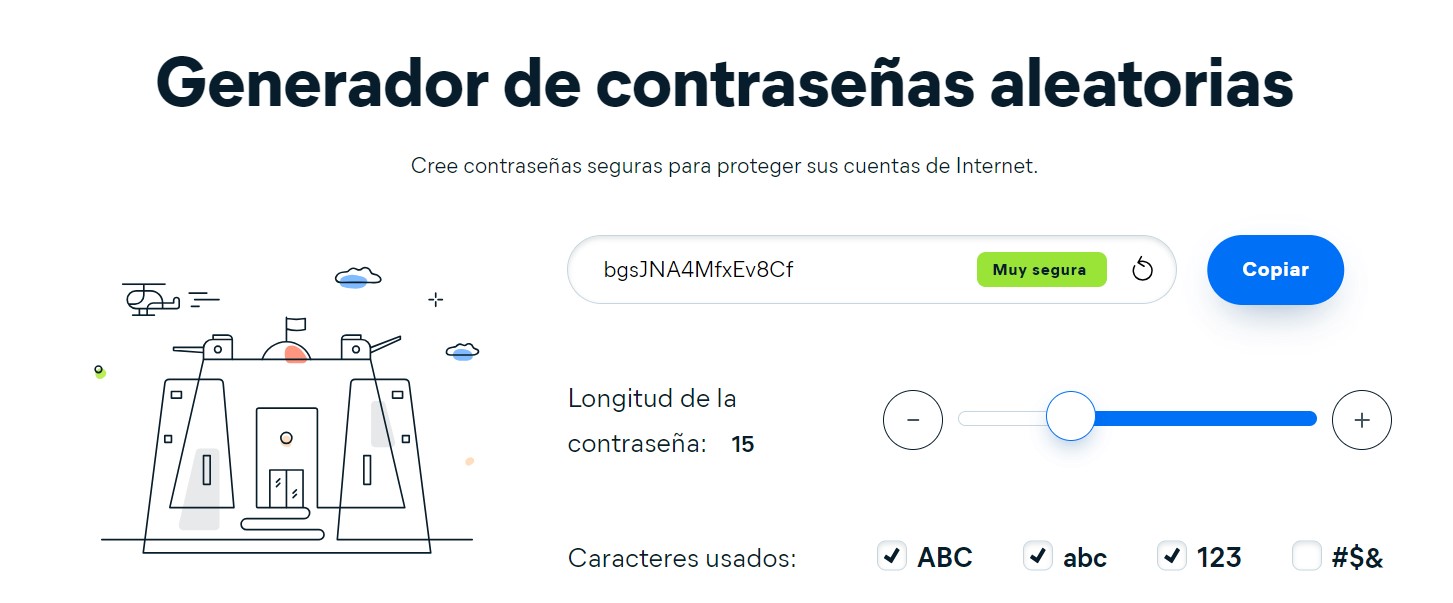
- Norton Password Este generador de contraseñas de Norton permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes.
- Keeper Security Password Generator De características similares a las anteriores. Permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes.
- Dashlane Password ofrece una herramienta simple para generar contraseñas seguras y también proporciona opciones para personalizar las características de la contraseña.
- Bitwarden Password Generator proporciona un generador de contraseñas que permite crear contraseñas al azar y altamente seguras. También ofrece opciones para generar frases de paso.
- Password Generator Plus Este sitio permite crear contraseñas robustas y personalizarlas según tus necesidades, incluyendo opciones avanzadas para caracteres especiales y exclusión de caracteres ambiguos.
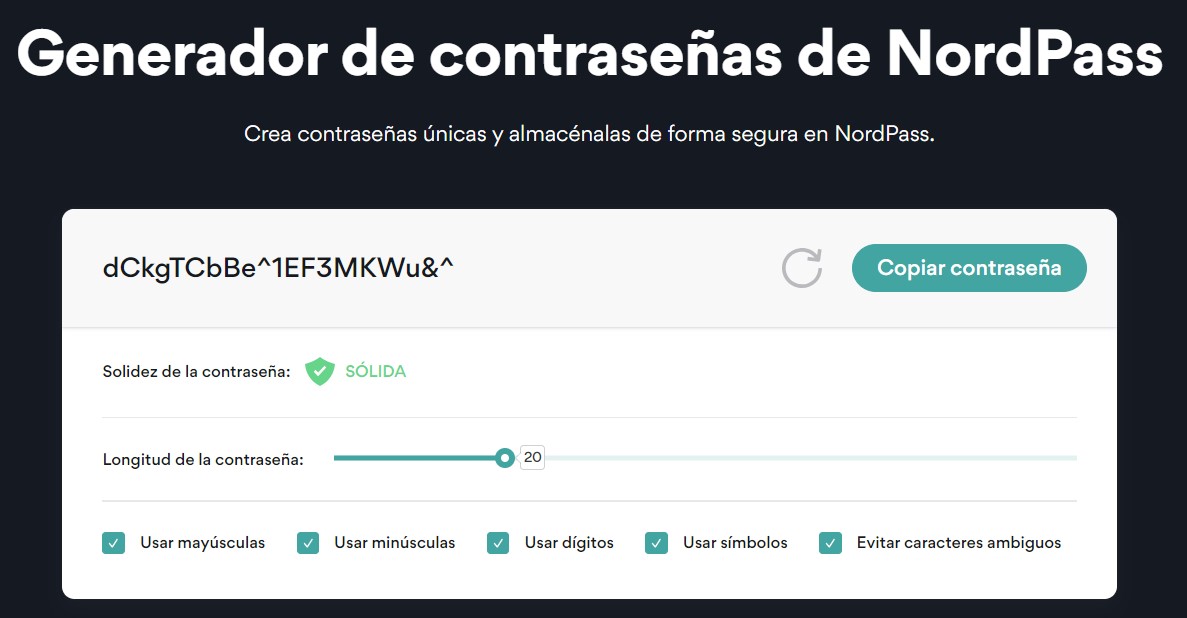
- NordPass Password Generator Permite crear contraseñas fuertes con diferentes combinaciones de caracteres y longitudes. Incluye la opción de usar carcateres ambiguos
La creación de contraseñas seguras es una medida simple pero vital para proteger nuestra información en la era digital. Utilizar herramientas de generación de contraseñas, ya sean integradas en nuestros navegadores o disponibles en línea, puede ayudarnos a mantenernos un paso adelante de los ciberdelincuentes. Adoptar buenas prácticas de seguridad, como el uso de contraseñas únicas y complejas para cada cuenta, es esencial para salvaguardar nuestra privacidad y seguridad en línea.
Puedes consultar más información en la web del Instituto Nacional de Ciberseguridad (INCIBE): Gestión de contraseñas seguras.

por The Black | May 25, 2024 | SEO, Utilidades Web |
El uso del formato HEIC en la web es técnicamente posible, pero enfrenta algunos desafíos de compatibilidad y prácticos que limitan su uso. Por ello lo más fáciles convertir a jpg o webp.
Aquí te vamos a mostrar sitios web online en los que podràs convertir tus ficheros HEIC y subirlos a web en formato jpg o webp.
Pero antes hagamos un repaso de estos formatos:
QUE ES EL FORMATO HEIC
El formato HEIC (High Efficiency Image File Format) es un formato de archivo para imágenes y secuencias de imágenes que fue desarrollado por el Moving Picture Experts Group (MPEG). Utiliza la codificación HEVC (High Efficiency Video Coding) para mantener una alta calidad de imagen con un tamaño de archivo significativamente más pequeño en comparación con los formatos tradicionales como JPEG.
Este formato es especialmente útil para dispositivos con capacidades de almacenamiento limitadas o para aplicaciones que requieren la transferencia de imágenes a través de redes con limitaciones de ancho de banda. Algunas de las características destacadas del formato HEIC incluyen:
- Mejor compresión: HEIC puede comprimir las imágenes más eficazmente que los formatos tradicionales como JPEG, lo que resulta en archivos de menor tamaño sin una pérdida significativa de calidad.
- Soporte para imágenes de 16 bits: A diferencia del JPEG que solo soporta 8 bits por color, HEIC soporta hasta 16 bits por color, permitiendo una gama más amplia de colores y detalles.
- Capacidad para almacenar múltiples imágenes en un solo archivo: Esto es útil para guardar ráfagas de fotos o álbumes completos.
- Soporte para transparencia y datos de profundidad: Esto permite características avanzadas como imágenes con fondo transparente y efectos de desenfoque basados en la profundidad.
USO DEL FORMATO HEIC EN DISPOSITIVOS MÓVILES
En cuanto a los dispositivos móviles que utilizan HEIC, Apple fue uno de los primeros grandes adoptantes. Desde iOS 11 y macOS High Sierra, los dispositivos Apple, como iPhones y iPads, usan HEIC como el formato predeterminado para fotos para mejorar la eficiencia del almacenamiento. Otros fabricantes de dispositivos Android también han comenzado a ofrecer soporte para HEIC, aunque su adopción no es tan universal como en los dispositivos de Apple. La compatibilidad y el soporte pueden variar dependiendo de la marca, el modelo del dispositivo y la versión del sistema operativo Android.
de los creadores de ILovePDF, tenemos un conjunto de utlidades para convertir, comprimir, redimensionar e incluso crear una imagen a partir de un fichero html o hacer un meme.
Una de las funciones es convertir de HEIC a JPG.
Con la cuenta gratuïta puedes convertir varios ficheros de golpe y los descargas juntos en un .zip. Hemos convertido más de 100 en una sesión y no nos ha dado problemas,
Puedes subir varios, pero sI no estás registrado solo convierte de 2 en 2 y los tienes que descargar individualmente.
Permite multitud de formatos. También Webp
Lo malo:Tiene un límite de 10 minutos por día. Pasado este tiempo no puedes ni descargar los ficheros convertidos que no te haya dado tiempo a descargar. Se siente. El registro no tiene un plan gratuito.
Sin registro permite un máximo de 5 archivos a la vez, que puedes descargar individualmente o en un fichero comprimido (zip)
Permite convertir de multitud de formatos.
Lo malo: Tienen un límite de 20 archivos gratis al dia.

por The Black | Mar 31, 2024 | Seguridad |
Si crees que te han hackeado tu web lo más seguro es que así sea.
En la era digital actual, la seguridad web es más importante que nunca. Cada día, miles de sitios web son el blanco de ataques maliciosos que buscan robar información, distribuir malware o simplemente causar caos. Pero, ¿cómo saber si tu sitio web está protegido de estas amenazas? ¿Cómo asegurarte de que tus visitantes y clientes están navegando en un ambiente seguro? En este post, vamos a sumergirnos en una comparativa detallada de las herramientas online más populares y efectivas para el análisis de malware en sitios web. Desde las características más destacadas hasta las ventajas y desventajas de cada una, te proporcionaremos la información que necesitas para tomar una decisión informada y asegurarte de que tu presencia online está a salvo. ¡Sigue leyendo y descubre cuál es la mejor herramienta para tus necesidades!
Herramientas online de análisis de malware en sitios web:
- VirusTotal (https://virustotal.com)
Funcionalidades:
– Análisis de URLs, archivos, y direcciones IP.
– Utiliza múltiples motores antivirus y herramientas de verificación de listas negras para analizar archivos y URLs.
– Proporciona resultados detallados de cada motor de análisis.
Pros:
– Gratuito.
– Fácil de usar.
– Informe detallado y comprensible.
Contras:
– Depende de la actualización de los motores individuales.
– A veces da falsos positivos.
- Sucuri SiteCheck (https://sitecheck.sucuri.net/)
Funcionalidades:
– Detecta malware, inyecciones de sitios web, defacements, y otras amenazas.
– Verifica si un sitio está en listas negras.
– Proporciona detalles sobre la configuración del servidor web.
Pros
– Gratuito.
– Informe detallado de seguridad.
– Proporciona soluciones para problemas encontrados.
Contras:
– El análisis es menos detallado que otras herramientas especializadas.
– Puede no detectar amenazas más sofisticadas.
- Quttera (https://quttera.com/)
Funcionalidades
– Escaneo de malware y amenazas para sitios web.
– Detecta contenido sospechoso y scripts maliciosos.
– Verifica si un sitio está en listas negras.
Pros:
– Gratuito.
– Proporciona un informe detallado con códigos de estado.
– Detecta scripts ocultos o incrustados.
Contras:
– Los escaneos pueden tardar más tiempo comparados con otras herramientas.
– Requiere más conocimientos técnicos para interpretar algunos resultados.
- URLVoid (https://www.urlvoid.com/)
Funcionalidades:
– Verifica si un sitio web está en listas negras.
– Proporciona información sobre la reputación de un sitio web.
– Muestra detalles sobre la ubicación del servidor y el propietario del dominio.
Pros:
– Gratuito.
– Fácil de usar.
– Rápido para obtener una idea general de la reputación de un sitio.
Contras:
– No realiza un escaneo en profundidad para detectar malware.
– Principalmente se basa en listas negras, por lo que puede no detectar amenazas recientes.

por The Black | Mar 31, 2024 | Inteligencia Artificial |
Descubre el poder de la inteligencia artificial sin coste alguno. En este post, te presentamos una lista de aplicaciones web gratuitas que te permitirán experimentar con la IA. Desde reconocimiento de voz hasta análisis de datos, estas «Aplicaciones IA gratis» te abrirán las puertas a un mundo de posibilidades sin gastar un euro. ¡Aprovecha esta oportunidad para explorar el futuro de la tecnología sin tener que pagar!
El texto anterior lo ha escrito ChatGPT. Le he pedido una introducción para este post. Sólo he cambiado centavo por euro. (Demasiado yankee).
El gran problema con la lista de herramientas que tendrás abajo es que estará desactualizada solo publicarla. Cada día aparecen ás herrmientas y las que hoy son gratis, mañana, no lo son o han cambiado las características que se podían usar sin pagar. Así que, no puedo asegurarte que cuando lo leas, sigan siendo gratis.
Invideo
Invideo.io Opción gratis con marca de agua y limitación de descargas y minutos generados por IA
Rawshorts
Transforma tus textos en videos animados. Solo versiones premium
Vidnoz
Generador de vídeo con IA fácil, rápido y 100 % gratuito. · minutos por día. 170 voces, 400+ plantillas de vídeo
Rephrase.ai
Rephrase Studio es una plataforma de generación de texto a video que elimina la complejidad de la producción de video, permitiéndole crear videos de apariencia profesional con un avatar digital en minutos.
Elai.io
Elai
Herramienta de generación de videos con IA All-in-one
Vidu.studio
Vidu Studio permite generar videos cortos, de hasta 16 segundos, en 1080p, con solo ingresar un texto. Esto hace que la creación de contenido audiovisual sea accesible tanto para profesionales como para principiantes, simplificando enormemente el proceso de producción de videos.