
por The Black | Abr 30, 2020 | Utilidades Web |
Códigos QR
Los códigos QR son códigos de puntos que, capturados por la cámara de tu teléfono móvil, normalmente te llevan a una Web, aunque se puede suar para muchas más cosas, como hacer una llamada, enviar un email, capturar texto, una Vcard, geolocalización, los datos de una wifi…
Hay muchas webs que te permiten generarlos de forma muy rápida y sencilla.
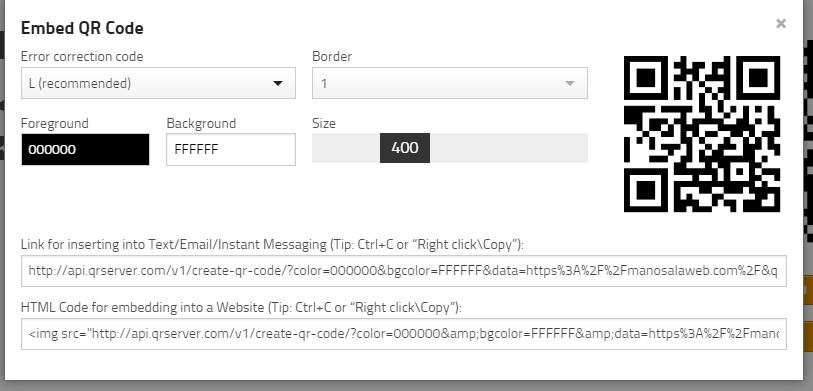
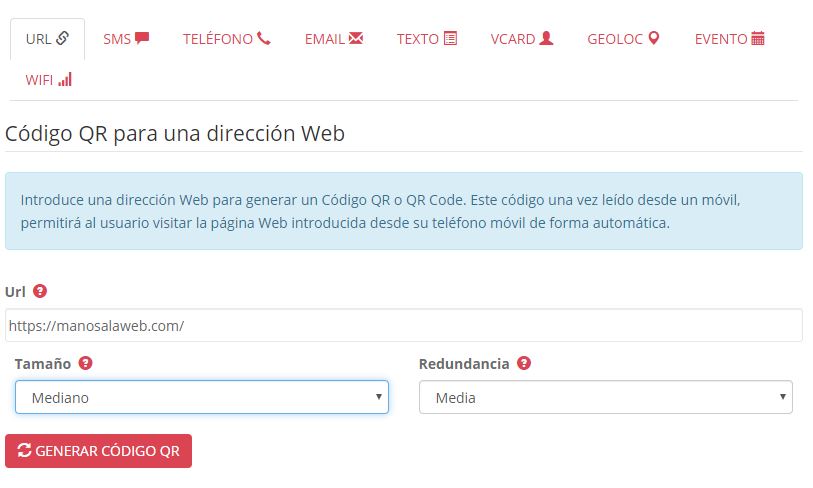
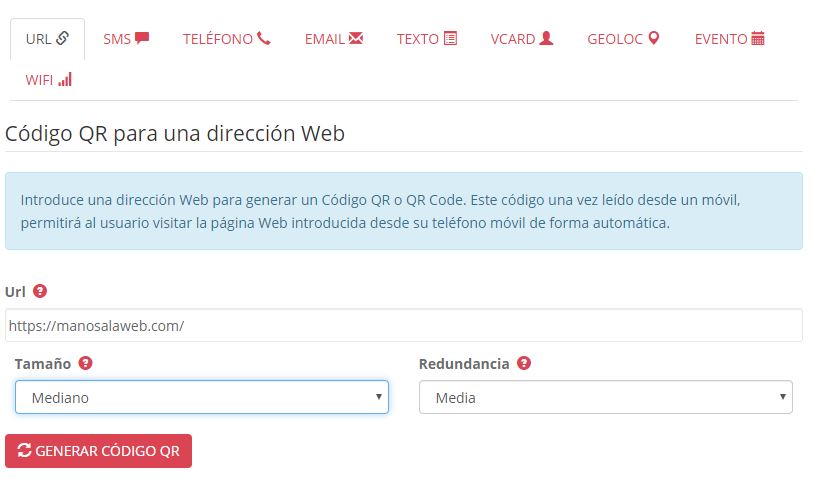
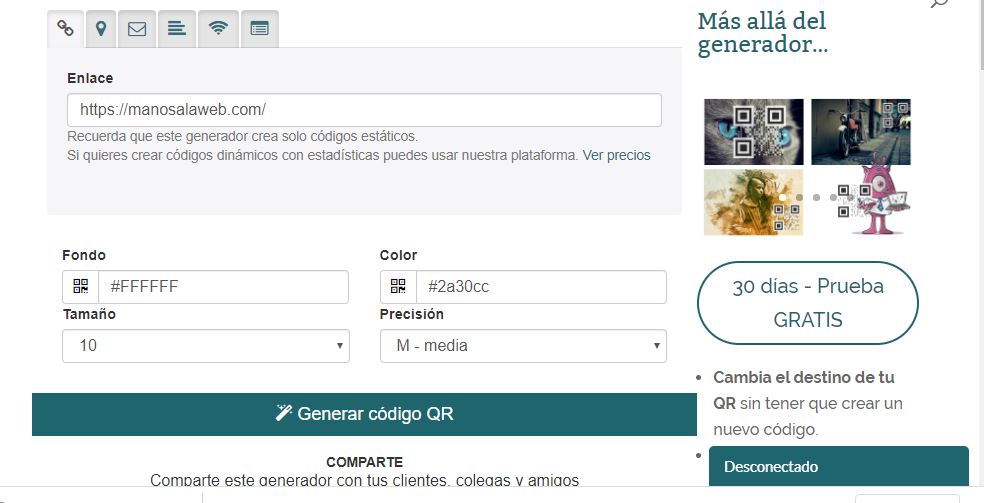
Esta web la he usado bastante. Te permite generar códigos para variedad de conceptos y escoger el tamaño (pequeño, mediano, grande y muy grande) y la redundancia. La redundancia es un factor que permite que el código QR sea leído incluso aunque tenga una parte de la imagen deteriorada. A mayor redundancia más posibilidades de que se pueda leer si se deteriora, pero la imagen es entonces,mayor.
Las pruebas realziadas con tamaño mediano y redundancia buena nos han dado buen resultado.
Puedes descargar el código con botón derecho sobre la imagen o copiar un código HTML para incrsutar en tu web.
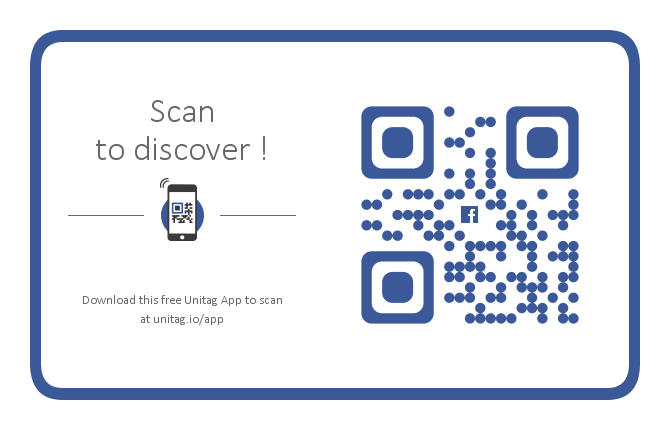
Tienes más opcions aún que la anterior, aunque algunas son de pago como la descarga de Apps o archivos PDF
En la versión gratis permite mostrar el código en un marco. Para crear el código QR de tu web, tan simple como seleccionar la opción URL, pegarla en el campo que hay debajo de los iconos y se generará automáticamente a la derecha, donde podremos seleccionar el marco gratuito y pulsar el botón de DESCARGAR .JPG. (aunque lo descarga en .png). PAra descargarlo como vector es preciso registrarse.
Esta web permite en su versión gratuita,. cambiar el color del fondo y el color del código qr.
También tiene su versión de pago que permite generar códigos dinámicos, es decir, puedes generar un código QR y una vez publicado, puedes cambair el destino del código sin necesidad de volver a generar la imagen, incluso que sea válido entre unas fechas concretas.
Una vez creado lo puedes descargar en formato .png
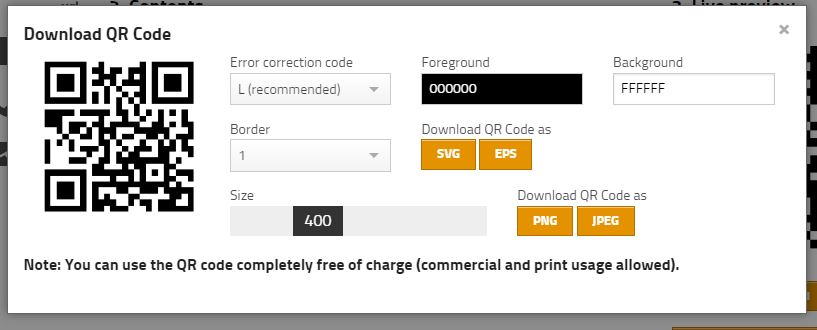
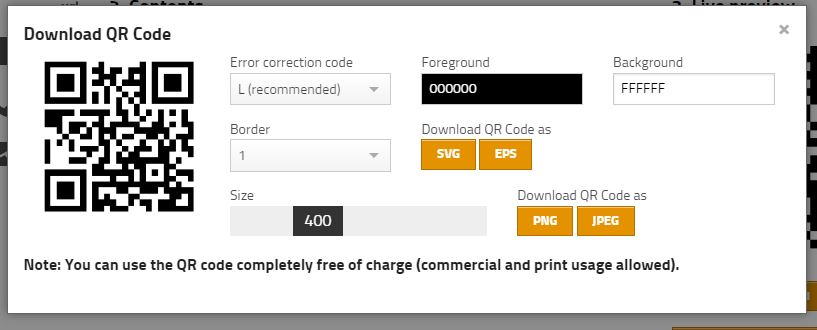
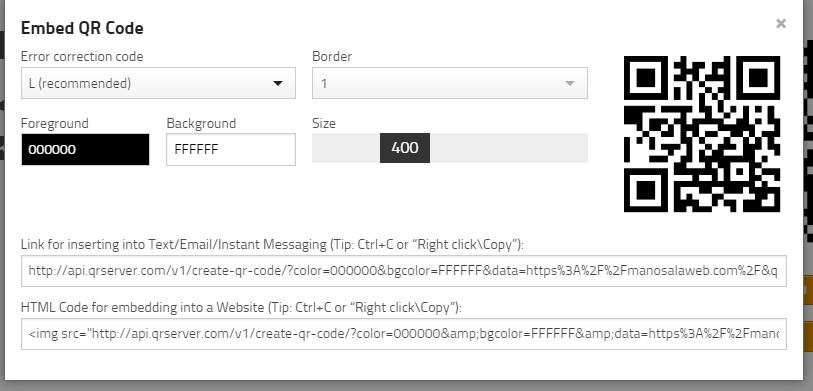
En su versión gratuita permite descargar el código QR en varios formatos, resoluciones y color que puedes personalizar al dar la botón de descarga .

También puedes personalizar el código embedido para incrustarlo ent tu web o añadir el enlace en una mensaje o email.


bajo pago, puedes solicitar el código personalizado con tu logo, en alta claidad.
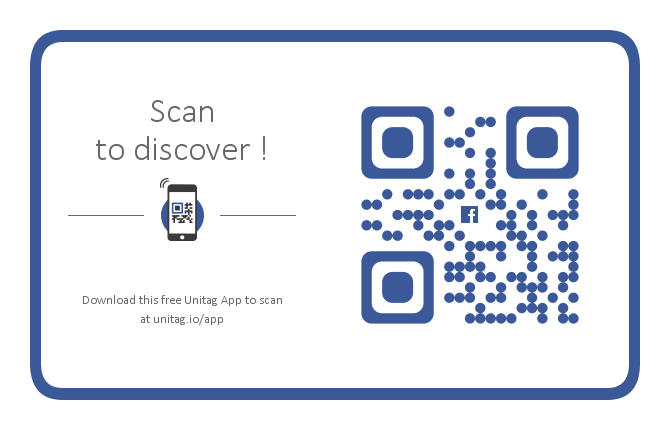
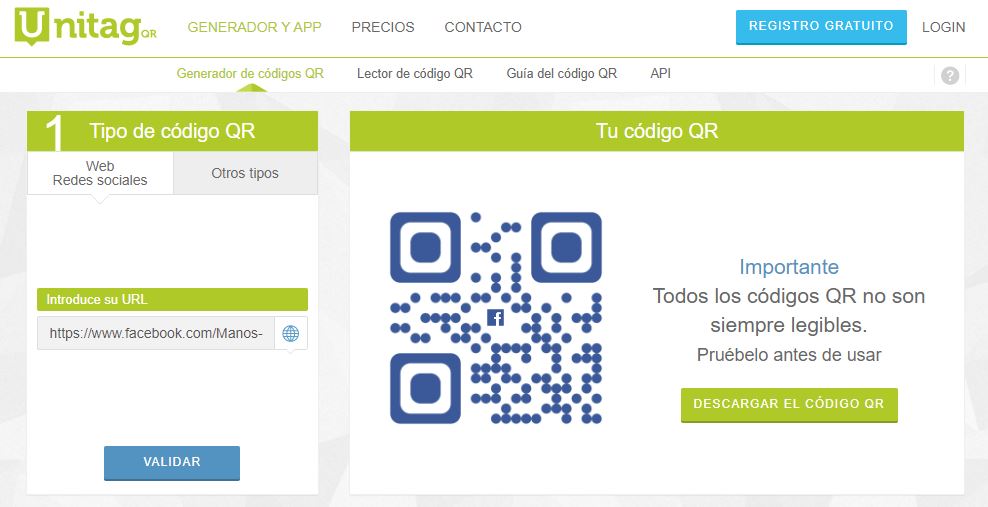
Esta web es muy útil si la URL que quieres compartir es de una red social, ya que puedes usar plantillas para direcciones de facebook, twitter, instagram, youtbe, etc… con el logo de la red social en el centro y del color carcaterísitco de las mismas.
PAra generar los cósifos en alta resolución debes registrate y comprar un plan, que este caso es anual, a diferemncia de los que habíamso visto hasta ahora que eran mensuales.
La descarga gratuita es una fichero comprimido con el código en png y png, así como thumbnails.


por The Black | Ene 27, 2019 | Photoshop |
La manipulación de imágenes es algo que puedes necesitar para tu web, difuminar una sección, recortar la imagen, remarcar una parte con un círculo… Estas cosas las puedes hacer fácilmente con Photoshop (fácil si sabes como hacerlo, claro).
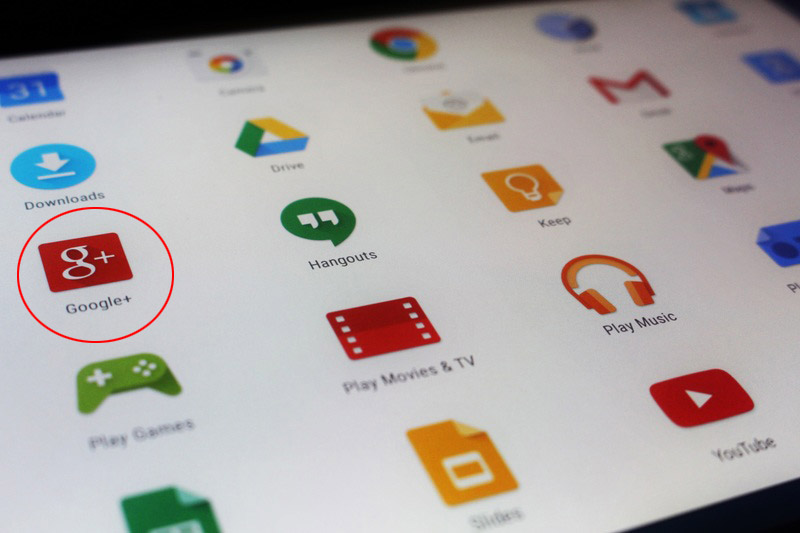
Hoy veremos los pasos a seguir para remarcar con un círculo rojo una parte de una fotografía; puede ser una cara, un objeto, o como en nuestro caso, un icono en una pantalla.

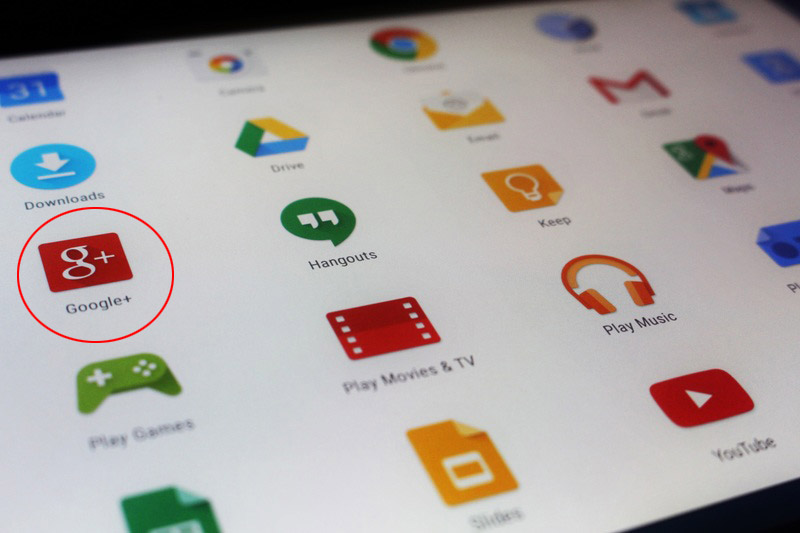
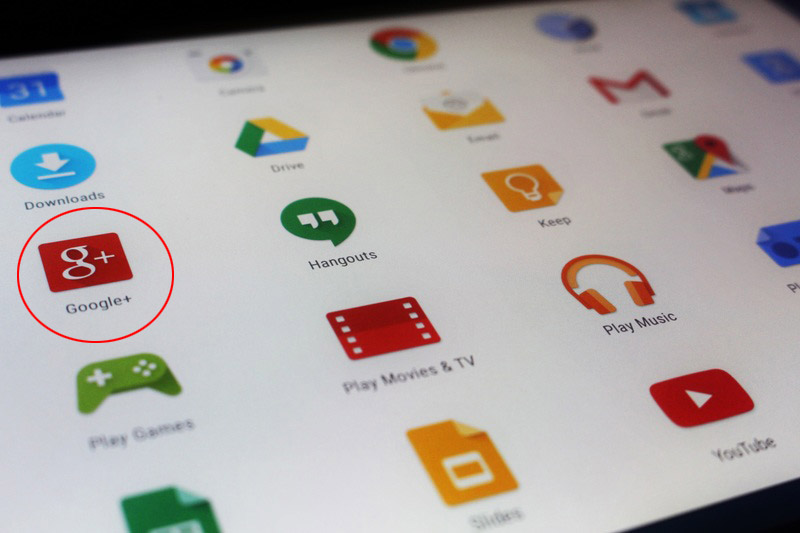
En esta pantalla queremos remarcar con un círculo rojo el icono de Google+.
Para hacerlo, abrimos la imagen con Photoshop y seguimos los siguientes pasos:
- Creamos una capa nueva
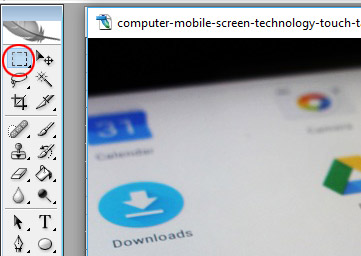
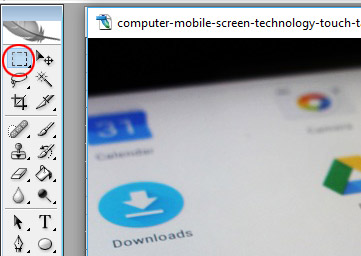
- Seleccionamos la herramienta MARCO. Mantenemos pulsado el botón del ratón para que nos aparezcan las diferentes opciones de forma, ya que normalmente está preseleccionado el rectángulo. Seleccionamos el círculo.

- Seleccionamos la parte de la imagen que queramos remarcar, presionando shift para que el círculo nos salga perfecto. Si no queda bien centrado, lo podremos mover con la herramienta MOVER, (la que está junto a MARCO.
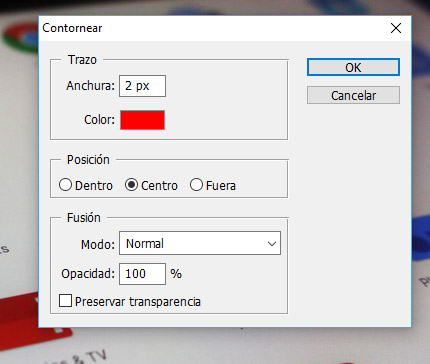
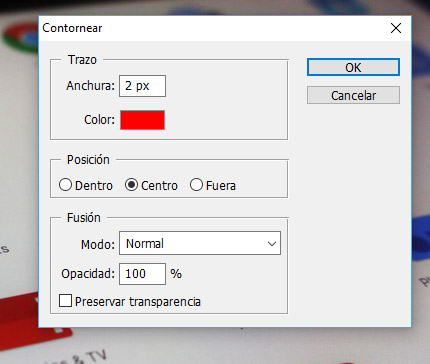
- Una vez hecho el círculo, presionamos botón derecho del ratón y nos saldrá un menú. Seleccionamos CONTORNEAR. Aquí podremos marcar el grosor del contorno y el color que queramos darle.

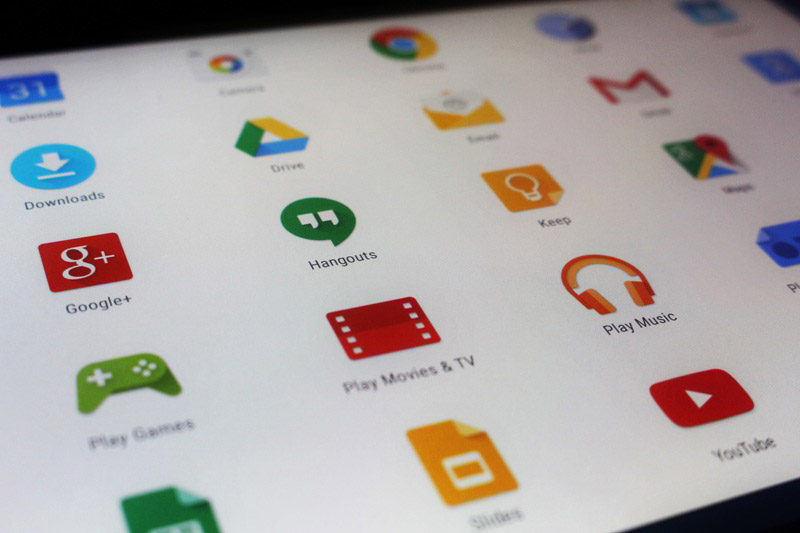
- Y ya tenemos la imagen. Ahora la grabamos en .jpg siempre con la opción de GUARDAR PARA WEB (o similar según la versión del Photoshop que uses) para que la imagen nos quede optimizada.
RESULTADO:


por The Black | Ene 14, 2019 | Seguridad |
Si monitorizas los intentos de login a tu servidor Linux o a tu WordPress, te puede dar un ataque de pánico. Muchas veces verás que la mayoría de IP son de un mismo país las visitas del cual te la sudan. En esta entrada os explico como bloquear las IP de un país entero de golpe y de esta forma para los intentos de acceso desde el mismo que, desde luego, no son para darte las gracias por publicar tus cosas.

Photo by Taskin Ashiq on Unsplash
Bloquear países con Direct Admin
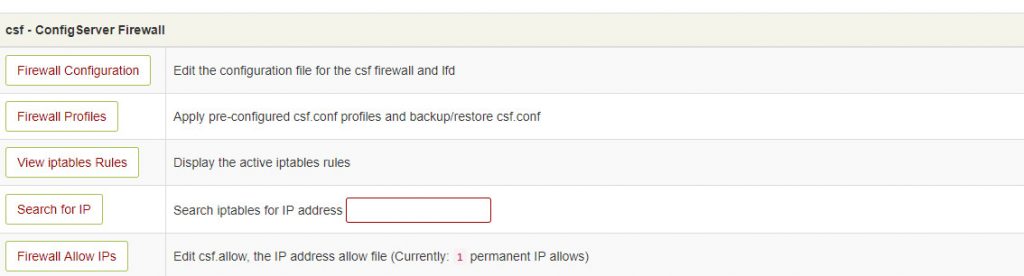
- Accedemos con nuestro usuario de administrador y en la página principal de Direct Admin y en la sección Extra Features clicar en la opción ConfigServer Firewall & Security.
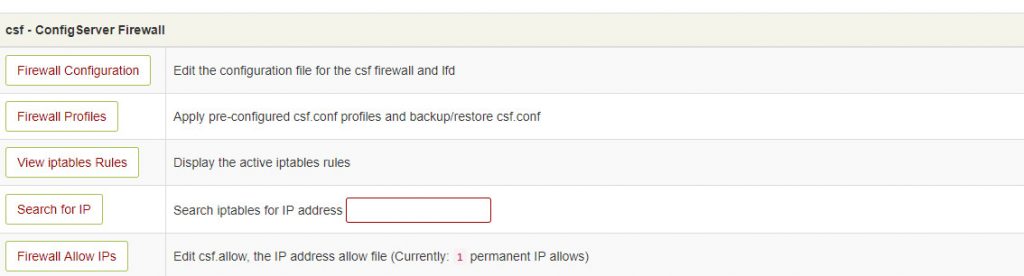
- Una vez dentro de la pantalla principal de configuración del Firewall, buscaremos la secci´pn: csf – ConfigServer Firewall y hremos click en Config Server Firewall & Security

- Cuando entremos en la configuración, en la parte superior de la pantalla hay un Combo Box. Los desplegamos y seleccionamos : Country Code List and Settings.
- En la casilla CC_DENY= Entramos los códigos ISO de 2 digitos de los países que queramos bloquear.
- Bajamos hasta el fional de la página y le damos al botón CHANGE para que se guarden los cambios.
- El mismo DIRECTADMIN te dice que hay que reiniciar el Firewall para que se activen los nuevos valores. LO puedes hacer en ese momento o manualmente reinicar el Firewall más tarde
 En este ejemplo tenemos bloqueados: Rusia, China, Hong Kong, Corea del Norte y Corea del Sur . Y específicamente permitido el acceso de IPs nacionales.
En este ejemplo tenemos bloqueados: Rusia, China, Hong Kong, Corea del Norte y Corea del Sur . Y específicamente permitido el acceso de IPs nacionales.
Para conseguir los códigos ISO 3166-1 de países hay muchas webs que las proporcionan pero lo más seguro es ir directos a la Wikipedia y nos ahorramos sorpresas.

por The Black | Dic 17, 2018 | Utilidades Web |
Los Favicon son las imágenes que acompañan al título de nuestra página web en las solapas del navegador. Debemos crear un favicon para nuestra web para que el usuario la reconzoca con facilidad entre las múltiples pestañas que pueda tener abiertas en us navegador. Tienen el formato .ico y unas medidas concretas.
En WordPress podemos añadirlo directamente desde el menú Apariencia -> Personalizar -> Ajustes generales -> Identidad del Sitio. Pero antes tenemos que crearlo. Para crear un favicon existen formas online de hacerlas, yo uso Favicon.ico & App Icon Generator. Esta web no solo te genera el favicon para web sino que también los genera para dispositivos móbiles (android e IOS de Apple).
Pero vamos a hablar de más opciones para crear favicon para nuestra web.
Utilidades para crear tu favicon online
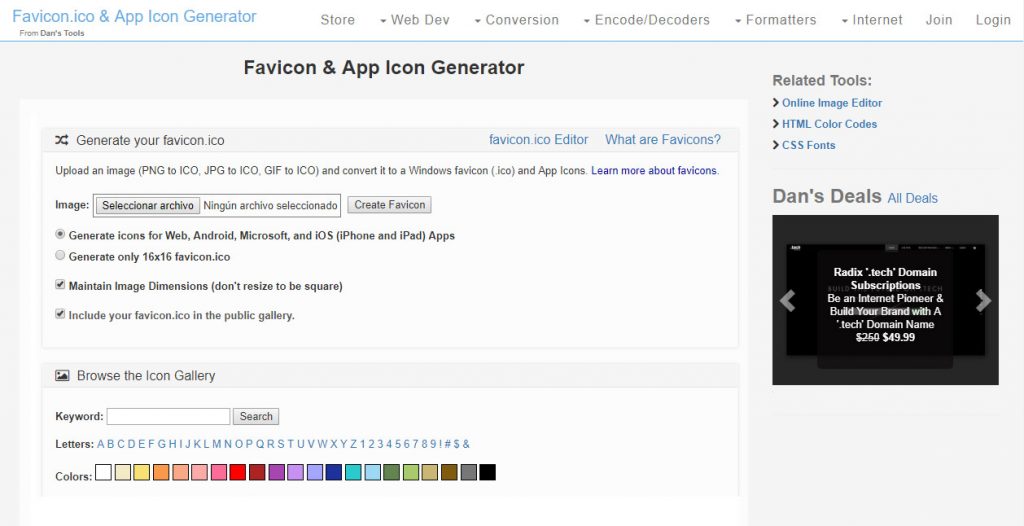
Favicon Generator
https://www.favicon-generator.org/

Es muy completo, crea favicon para la web y APPs de dispositivos móviles: Android,IOS (vale y para Windows Mobile también).
Sólo tienes que seleccionar la imagen de tu ordenador y clicar en CREATE FAVICON (crear favicon)
Lo puedes descargar en un zip y descomprimir en la raíz de tu sitio web
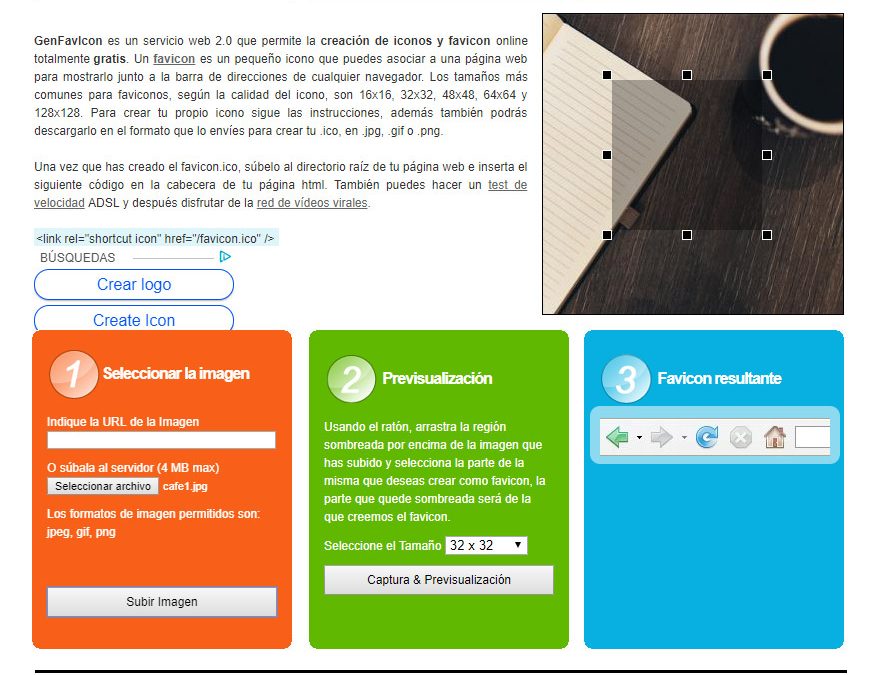
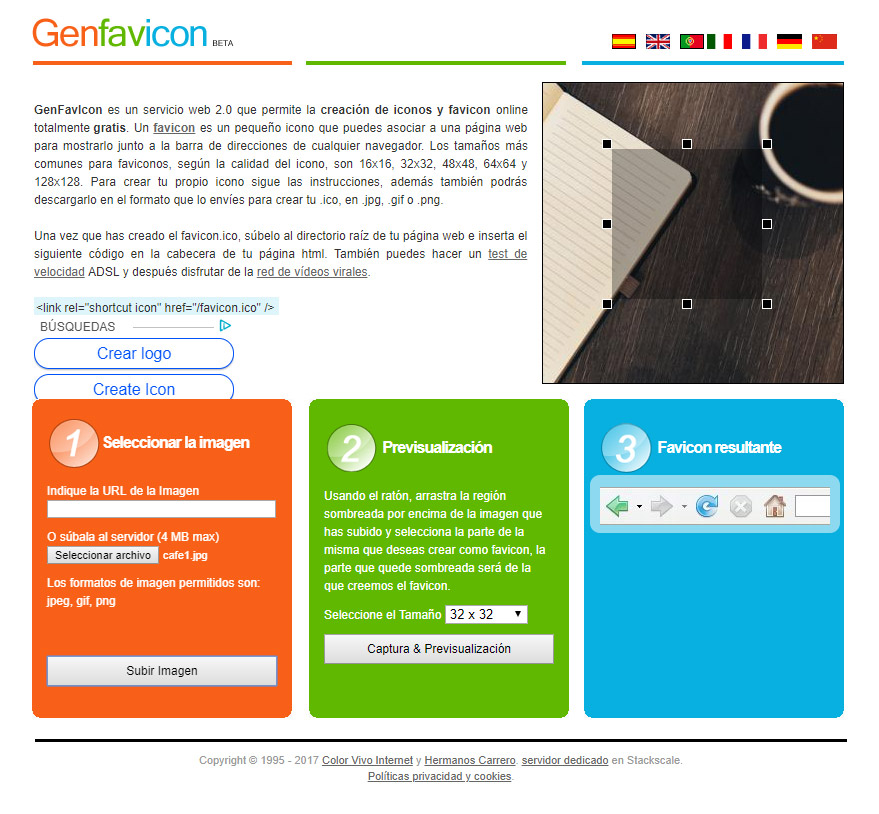
Genfavicon
http://www.genfavicon.com/es/

Para crear favicon con esta web debemos seguir los siguientes pasos:
1º Seleccionamos la imagen. Una vez cargada, nos la muestra en la parte superior derecha. Aquí podemos manipular que parte de la imagen queremos, moviendo el cuadro o haciéndolo más grande. La parte que esté dentro de la selección, será nuestro favicon.
2º Capturamos la sección que queremos y definimos su tamaño, por defecto hace la captura de 32×32, pero puede llegar a generarlo haste de 128×128 pixels.
3º En esta casilla veremos el resultado como quedaría en nuestra web
Favicon Online
http://www.favicononline.es/
Esta web permitía crear favicon transparente y favicons animados. Pudiendo seleccionar las áreas transparentes.
La útlima vez que visité la web, no estaba operativa. La dejó aquí por si vuelve a estarlo, es una opción interesante
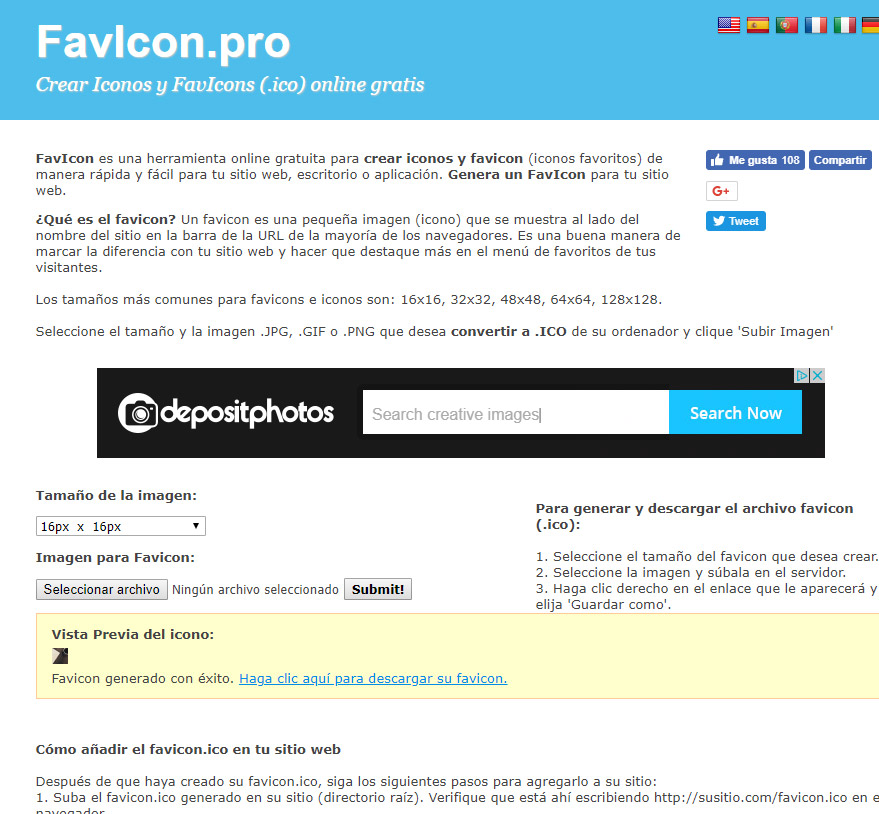
Favicon Pro
http://www.favicon.pro/es/

Esta sencilla página te permite subir una imagen y generar el favicon de la medida que quieras. Lo descargas y lo subes a tu web. Sencillo pero eficaz si solo necesitas el fichero .ico para tu wordpress.
Ya no tienes excusa para no crear un favicon para tu sitio web. Ponte Manos a la Web

por The Black | Jun 9, 2018 | Google |
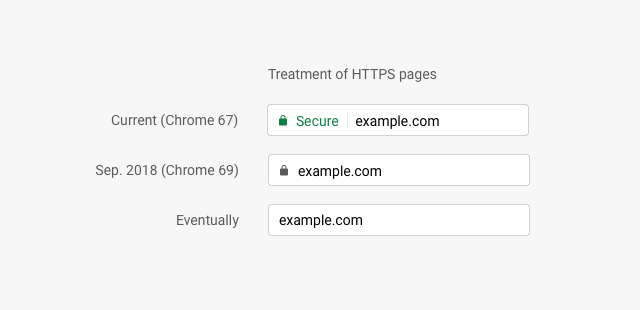
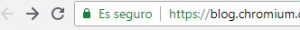
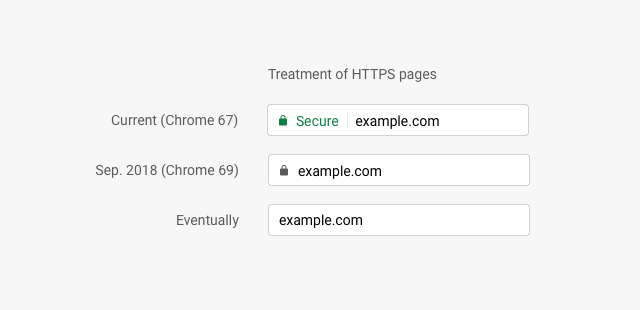
En La versión 69 de Chromium, se dejará de mostrar el mensaje: Es seguro al inicio de la url cuando navegemos por una página https (con certificado SSL).

Google considera que todas las webs deben ser seguras, así que a partir de la actualización de Spetiembre 2018 (la 69), señalará las que no sean seguras con un icono de alerta y el mensaje No es seguro en rojo especialmente cuando rellenemos un formulario.
Si antes usaba el verde para avisar a los navegantes que una web es segura, ahora opta por sacar los colores (el rojo en concreto) a los propietarios de las webs para que migren de una vez por todas a https. Un gasto insignificante para algunos, un precio demasiado alto para otros.

Font: Chromium Blog
Actualiza tu página web con https
Lo que está claro es que todas las webs corporativas que aún no lo hayan hecho, deberán pasarse al https aunque sea solo como imagen, pero recuerda que la mayoría de visitas te llegan del buscador Google. Mientras no tengas el certificado https, vas a seguir perdiendo visitas ya que Google penalizará cada vez más las webs no seguras.
Y no tardaremos en oir que Adwords no admite anuncios dirigidos a páginas no seguras. Probablemente sea el siguiente paso, siempre que no lo afecte demasiado al bolsillo de Google.
Más información el blog de Chromium: Evolving Chrome’s security indicators






















 En este ejemplo tenemos bloqueados: Rusia, China, Hong Kong, Corea del Norte y Corea del Sur . Y específicamente permitido el acceso de IPs nacionales.
En este ejemplo tenemos bloqueados: Rusia, China, Hong Kong, Corea del Norte y Corea del Sur . Y específicamente permitido el acceso de IPs nacionales.