
Como instalar Let’s Encrypt con Direct Admin
Certificado SSL gratis para tu wordpress
Let’s Encrypt es un certificado gratuito para instalar en tu wordpress. Puedes instalarlo directamente desde tu panle de control Direct Admin. En tu wordpress lo puedes configurar de forma automática con el plugin SSL Really Simple.

- Configurar el dominio para poder instalar el certificado
- Descargar e instalar el certificado
Una vez tengamos hechos estos 2 pasos ya podremos activarlo en nuestro wordpress.

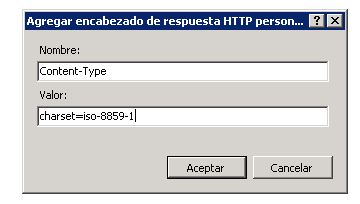
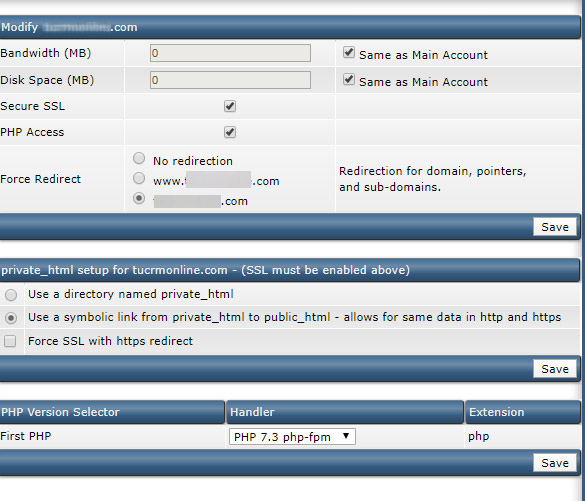
En la configuración del dominio, marcaremos usar Secure SSL para activar https en el dominio.
Marcaremos si queremos forzar redirección al dominio con o sin el subdominio www. Es aconsejable usar esta redirección pera que el Gran Hermano Google no nos diga que tenemos contenido duplicado.
Marcaremos usar redirección interna de la carpeta private a public para que se vea siempre el mismo contenido con y sin SSL.
También es aconsejable marcar forzar la redirección a https, aunque en la imagen adjunta no lo esté.
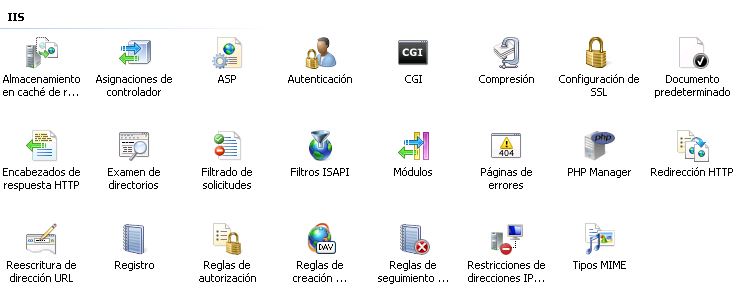
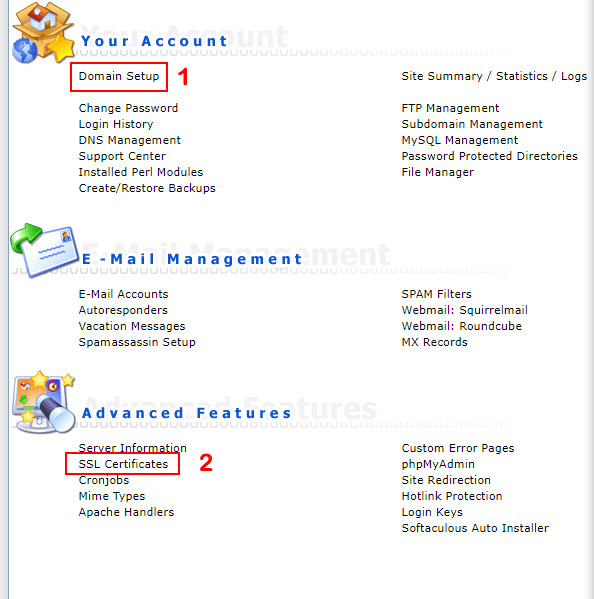
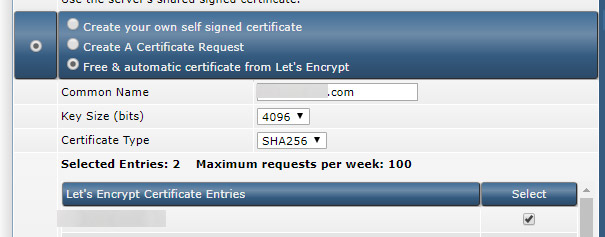
Ahora ya podemos acceder a SSL Certifcates para pedir el certificado gratuito LEt’S Encrypt. Lo seleccionaremos solo para el dominio.
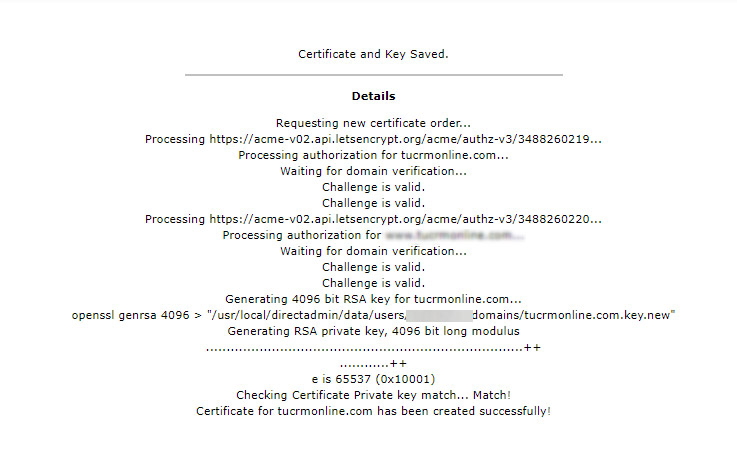
Una vez termine, nos mostrará una pantalla como la inferior indicando que el certificado se ha instalado correctamente.


Ahora ya podemos acceder a WordPress y cambiar manualmente o con un plugin la ruta de nuestro wordpress a https:
Really Simple SSL es un plugin muy sencillo para activar https en tu wordpress. Solo tienes que instalarlo y activarlo una vez hayas hecho los pasos anteriores.