
por The Black | Jul 28, 2022 | IIS |
Cómo instalar varios certificados SSL en una misma IP con IIS. Es algo que limitaba el uso de certificados ya que si instalábamos varias webs en un mismo servidor y queríamos entrar con HTTPS había que contratar y configurar distintas IPs
Esto ya no es necesario, ahora se puede compartir una misma IP con varios certificados SSL simplemente marca do un check en la configuración de los enlaces de dominio en IIS

Con el certificado instalado, debemos seguir los siguientes pasos:
- Accedemos al Administrador de IIS
- Seleccionamos el dominio que queremos configurar
- En la sección Acciones, a la derecha, seleccionamos Enlaces…
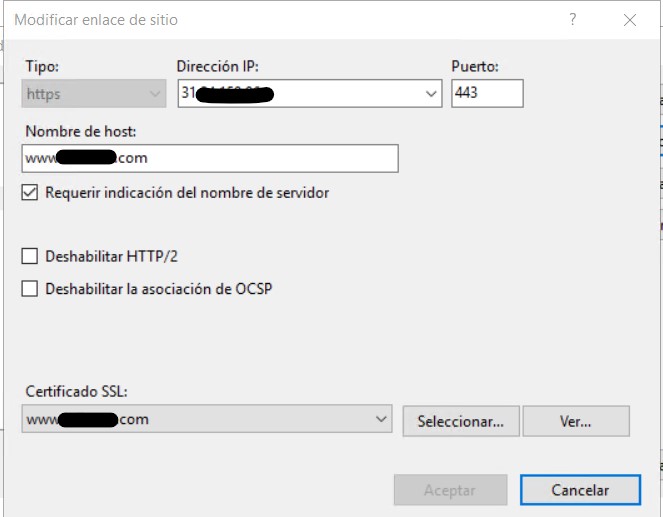
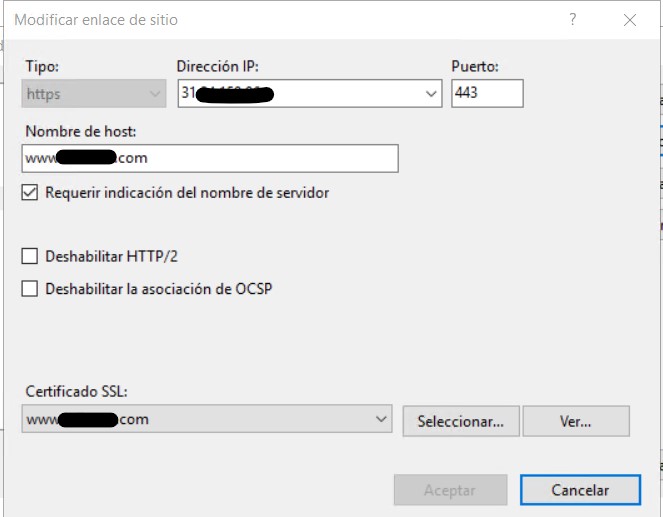
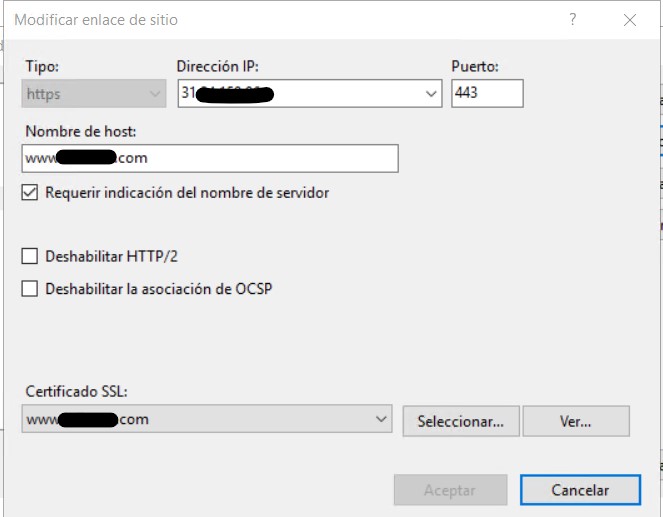
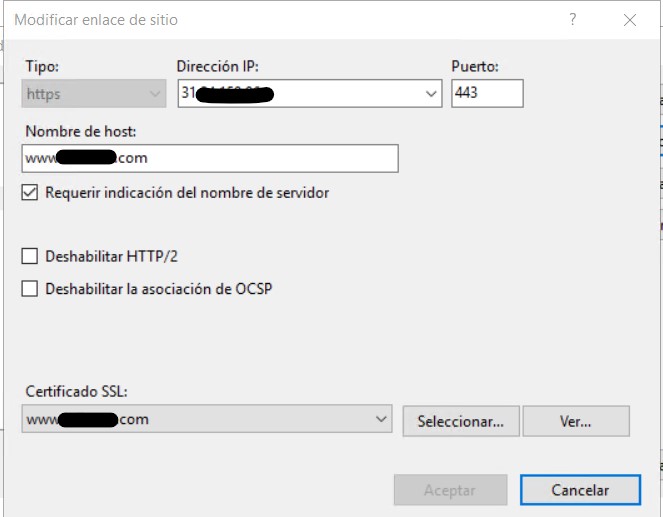
- Se abre la ventana que vemos en esta página.
- Seleccionamos tipo https:
- Entramos la IP. El puerto lo da automáticamente
- Indicamos nombre del host
- Marcamos Requerir indicación del nombre de servidor.
- Con este check marcado, podremos seleccionar la misma IP para varios dominiois
- Hay que marcarlo en todos los dominios a los que queramos asignar la IP
- Seleccionamos el certificado del dominio

por The Black | Jul 17, 2022 | Seguridad |
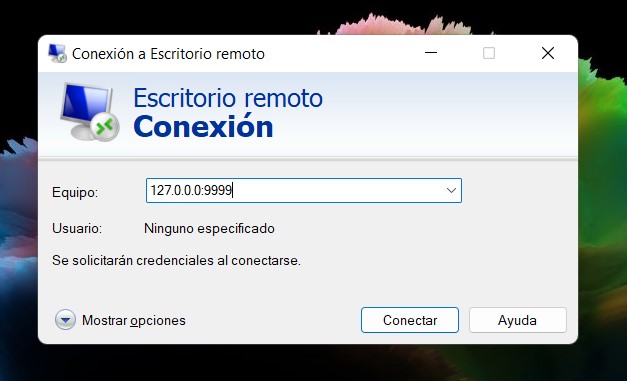
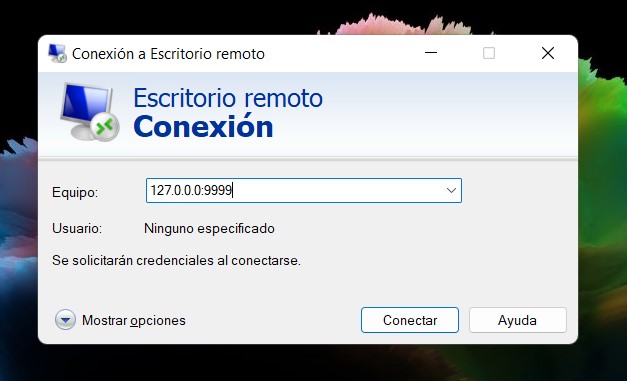
El Escritorio Remoto de Windows es uno de los accesos que van a probar primero si quieren acceder a tu servidor Windows. Utiliza por defecto el puerto 3389, por lo que será el primer puerto por el que van a intentar entrar. Si dispones de una buena contraseña, será difícil que entren, pero lo pueden intentar por fuerza bruta y un ataque a ese puerto puede llegar a bloquear el servidor. Para esto lo más fácil es simplemente cambiar el puerto de acceso. Para acceder solamente deberás poner la IP de tu servidor seguido de : y el puerto; ejemplo: 127.0.0.0:9999
Pero primero debemos ‘abrir’ este puerto en el Firewall de Windows, sino, cuando reiniciemos el equipo con los cambios, no nos dejará acceder.
FIREWALL
Para añadir una regla de entrada haremos lo siguiente:
- Iniciamos Windows Defender Firewall
- Reglas de Entrada
- Acciones: Nueva Regla
- Tipo de Regla: Puerto -> siguiente
- Tipo de Puerto: TCP
- Puerto Local: Indicamos el número del puerto por el que accederemos a Remote Desktop -> siguiente
- Acción: Permitir la conexión -> siguiente
- Perfil: Dominio, Público, Privado -> Siguiente
- Damos un nombre a la regla y una descripción -> Finalizar
La regla ya está preparada para que podamos asignar este puerto al Programa
REGEDIT
Para cambiar el puerto de escucha de Remote desktop, tenemos que cambiar el Registro de windows de la siguiente forma:
- Inicia el Editor del Registro. (Escribe regedit en el cuadro de búsqueda).
- Ve hasta la siguiente subclave del Registro: HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control\Terminal Server\WinStations\RDP-Tcp
Busque PortNumber.
- Haz clic en Editar Modificar y, a continuación, en Decimal.
- Escribe el nuevo número de puerto y, a continuación, haz clic en Aceptar.
- Cierra el Editor del Registro y reinicia el equipo.
Una vez reiniciado el equipo ya solo podrás acceder a tu equipo indicando el puerto. Si no puedes acceder es que algo has hecho mal. Contacta con tu hosting para que accedan de forma local al equipo.

por The Black | Mar 31, 2021 | Seguridad |
Certificado SSL gratis para tu wordpress
Let’s Encrypt es un certificado gratuito para instalar en tu wordpress. Puedes instalarlo directamente desde tu panle de control Direct Admin. En tu wordpress lo puedes configurar de forma automática con el plugin SSL Really Simple.
Para instalarlo debemos seguir 2 pasos:
- Configurar el dominio para poder instalar el certificado
- Descargar e instalar el certificado
Una vez tengamos hechos estos 2 pasos ya podremos activarlo en nuestro wordpress.
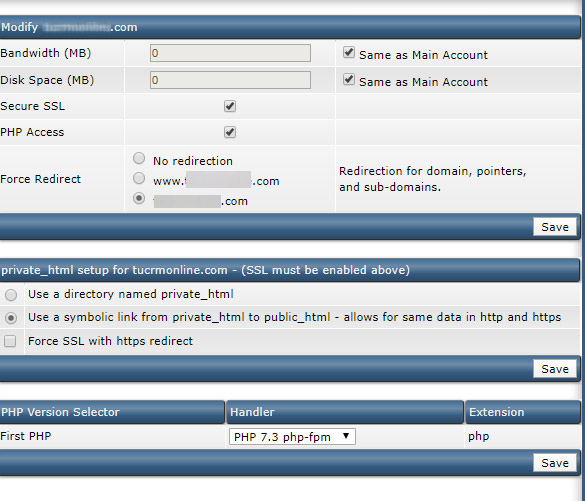
En la configuración del dominio, marcaremos usar Secure SSL para activar https en el dominio.
Marcaremos si queremos forzar redirección al dominio con o sin el subdominio www. Es aconsejable usar esta redirección pera que el Gran Hermano Google no nos diga que tenemos contenido duplicado.
Marcaremos usar redirección interna de la carpeta private a public para que se vea siempre el mismo contenido con y sin SSL.
También es aconsejable marcar forzar la redirección a https, aunque en la imagen adjunta no lo esté.
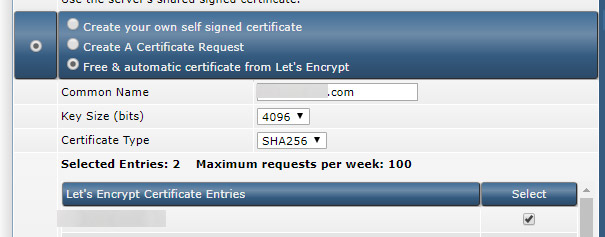
Ahora ya podemos acceder a SSL Certifcates para pedir el certificado gratuito LEt’S Encrypt. Lo seleccionaremos solo para el dominio.
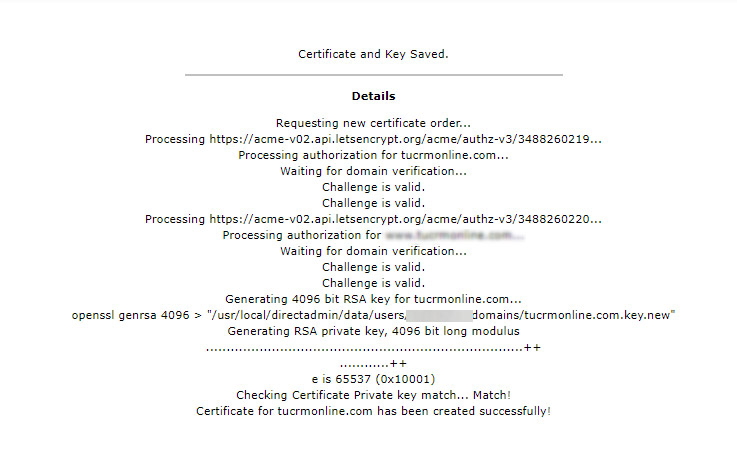
Una vez termine, nos mostrará una pantalla como la inferior indicando que el certificado se ha instalado correctamente.
Ahora ya podemos acceder a WordPress y cambiar manualmente o con un plugin la ruta de nuestro wordpress a https:
Really Simple SSL es un plugin muy sencillo para activar https en tu wordpress. Solo tienes que instalarlo y activarlo una vez hayas hecho los pasos anteriores.

por The Black | Mar 28, 2021 | HTML |
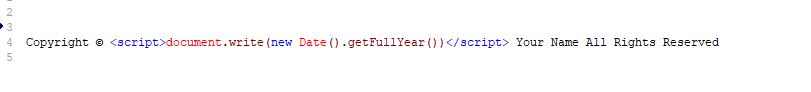
Cuando hacemos una web, al poner el nombre de la empresa o del autor, generalmente en el pie, ponemos el símbolo del copyright © seguido del año. Lo que pasa es que los años tienen la costumbre de cambiar al empezar enero y claro, si lo hemos escrito directamente, pues tenemos que cambiarlo manualmente cada año.
Esta función en javascript recupera una variable con el año del sistema, por lo que si en lugar de escribir el año, ponemos este código, ya no tendremos que preocuparnos de cambiarlo a mano.

por The Black | Mar 3, 2021 | Seguridad, Utilidades Web |
Las urls cortas nacieron, entre otras cosas, para poder meter enlaces en los 140 caracteres de twitter sin que te quedarás sin espacio para poner nada más. Se siguen usando para abreviar pero no solo se usa con esta finalidad. Los ‘malos’ lo usan para enmascarar malware o redirigirte a webs falsas (phising), por lo que cada vez somos más reacios a clicar en una url acortada que no venga de una fuente de confianza, y aún así.
¿Alguna vez te has preguntado como ver la url final sintener que hacer click?
Si es así, tienes suerte, alguien ha pensado que este servicio podría ser útil y ha creado un servicio online para poder ver esa URL final.
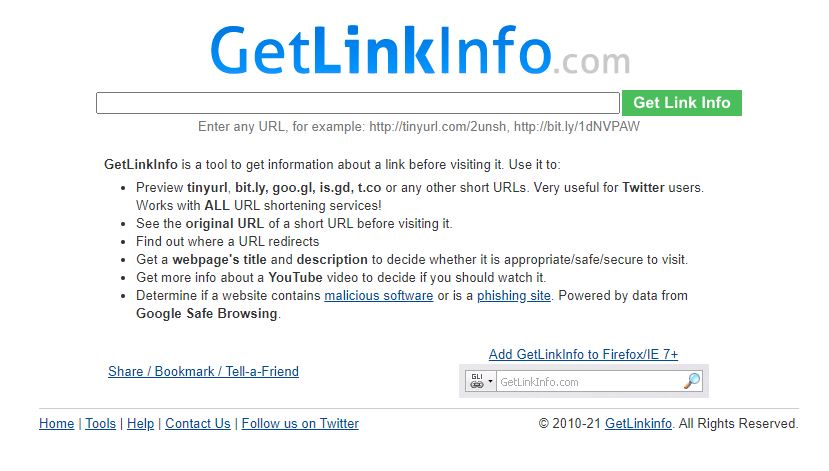
El servicio se llama GetLinkInfo.com Esperamos a que su servicio de cloudflare verifique nuestro browser y accederemos a su landing. Simplemente entramos el link acortado que queremos verificar y pulsamos el botón verde de Get Link Info, en unso segundos nos proporcionará la dirección completa que hay escondida.

La próxima vez, antes de abrir una URL acortada, ya sabes lo que tienes que hacer.